CSS
.button-group, .button-group li{ display: inline-block; *display: inline; zoom: 1; } .button-group{ font-size: 0; /* Inline block elements gap - fix */ margin: 0; padding: 0; background: rgba(0, 0, 0, .04); border-bottom: 1px solid rgba(0, 0, 0, .07); padding: 7px; border-radius: 7px; } .button-group li{ margin-right: -1px; /* Overlap each right button border */ } .button-group .button{ font-size: 13px; /* Set the font size, different from inherited 0 */ border-radius: 0; } .button-group .button:active{ box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset; } .button-group li:first-child .button{ border-radius: 3px 0 0 3px; } .button-group li:first-child .button:active{ box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, -5px 0 5px -3px rgba(0, 0, 0, .2) inset; } .button-group li:last-child .button{ border-radius: 0 3px 3px 0; } .button-group li:last-child .button:active{ box-shadow: 0 0 1px rgba(0, 0, 0, .2) inset, 5px 0 5px -3px rgba(0, 0, 0, .2) inset; }HTML
<ul class="button-group"> <li><button class="button">Button</button></li> <li><button class="button">Button</button></li> <li><button class="button">Button</button></li> <li><button class="button">Button</button></li> </ul>
CSS
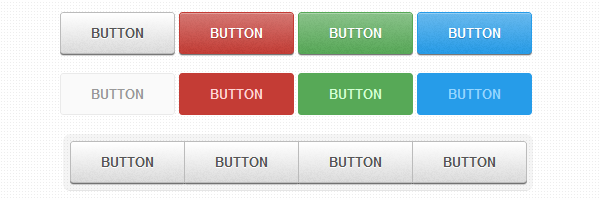
.button[disabled], .button[disabled]:hover, .button[disabled]:active{ border-color: #eaeaea; background: #fafafa; cursor: default; position: static; color: #999; /* Usually, !important should be avoided but here it's really needed :) */ box-shadow: none !important; text-shadow: none !important; } .green[disabled], .green[disabled]:hover, .green[disabled]:active{ border-color: #57A957; background: #57A957; color: #D2FFD2; } .red[disabled], .red[disabled]:hover, .red[disabled]:active{ border-color: #C43C35; background: #C43C35; color: #FFD3D3; } .blue[disabled], .blue[disabled]:hover, .blue[disabled]:active{ border-color: #269CE9; background: #269CE9; color: #93D5FF; }
HTML
<button class="button" disabled>Button</button> <button class="color red button" disabled>Button</button> <button class="color green button" disabled>Button</button> <button class="color blue button" disabled>Button</button>CSS
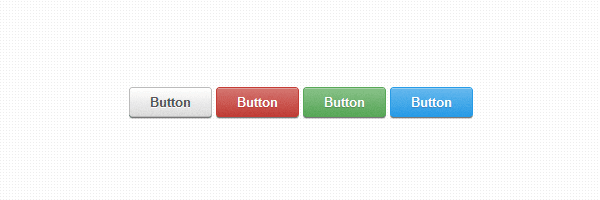
.button.color{ color: #fff; text-shadow: 0 1px 0 rgba(0,0,0,.2); background-image: linear-gradient(top, rgba(255,255,255,.3), rgba(255,255,255,0)), url(data:image/png;base64,iVBORw0KGg[...]QmCC); } /* */ .button.green{ background-color: #57a957; border-color: #57a957; } .button.green:hover{ background-color: #62c462; } .button.green:active{ background: #57a957; } /* */ .button.red{ background-color: #c43c35; border-color: #c43c35; } .button.red:hover{ background-color: #ee5f5b; } .button.red:active{ background: #c43c35; } /* */ .button.blue{ background-color: #269CE9; border-color: #269CE9; } .button.blue:hover{ background-color: #70B9E8; } .button.blue:active{ background: #269CE9; }HTML
<button class="button">Button</button> <button class="color red button">Button</button> <button class="color green button">Button</button> <button class="color blue button">Button</button>
Selamat Mencoba